SAPUI5 is the foundation for many SAP Fiori applications, but getting started can feel overwhelming.
Where should you build your app? How do you move it from your development environment into SAP Business Technology Platform (SAP BTP) or an on-premise SAP S/4HANA system? And once it’s live, how do you make sure users can access it through the SAP Fiori launchpad?
This guide walks you through the complete process: creating your first SAPUI5 app in different IDEs, deploying it to various environments, and finally integrating it into the launchpad. Whether you’re experimenting in a test system or preparing to roll out a production-ready app, you’ll find step-by-step instructions and practical tips to help you succeed.
Creating Your First SAPUI5 Application
To create an SAPUI5 application, you can use one of several integrated development environments (IDEs).
As SAP Business Application Studio is the recommended IDE from SAP, we’ll start with this first. Nevertheless, we’ll also show you how to create a project in Visual Studio Code (VS Code).
Using SAP Business Application Studio
When you start SAP Business Application Studio for the first time, you’ll be greeted with a welcome text. A dev space must first be created to be able to advance the developments at all. A dev space is an instance for the development environment. In addition to the name, you must select the developments to which the IDE is to be adapted for this instance. We’ve selected SAP Fiori and then clicked on Create Dev Space.

Creating alone isn’t enough. You have to wait until the IDE is up and running. As soon as the name of the dev space appears as a link, you can click on it and navigate to the development environment.

After the development environment is started in the browser, you can also save the link to your dev space as a favorite to save you from having to go through the dev space lobby every time. First, we need to create a new project by choosing File > New Project from Template from the menu bar.
You can choose from several project types: the SAP Fiori generator is of interest for our purposes (see figure below). Basic Multitarget Applications are applications that could contain both frontend and backend components and are usually deployed in SAP Business Technology Platform (SAP BTP). With SAPUI5 Adaption Projects, SAP has presented the enhancement concept of SAP Fiori (standard) apps.

The SAPUI5 freestyle applications are created using the Basic application template (see next figure). All other templates relate to low-code/no-code developments with the SAP Fiori elements framework or the newly introduced flexible programming model.

In the next step, we’re asked whether we already want to integrate an OData service. We initially select None here, as we’ll first get to know the integration of remote data sources (next figure). You’re not blocking the possibility of integrating data sources into the project at a later point in time.

Because we’re creating a SAPUI5 project, the wizard assumes that we’ll also need a view for displaying the UI components. For this reason, we can assign a name to this initial view. We’ve entered “Main” as the View name, as shown.

In the next step (see the next figure), we need to enter the project-specific details:
- Module name: Name of the project (can only be changed later with considerable effort).
- Application title: Title of the application, which can be easily changed later.
- Application namespace: Namespace of the app, whereby the reverse domain name of the company is often chosen here (can only be changed again later with considerable effort).

Technical ID of the Application: You need to know that the technical ID of the application is made up of the application namespace and the module name. These are concatenated and separated by a dot. It’s important that this ID must later be unique in the SAPUI5 ABAP repository. This uniqueness can’t be checked when the app is created, but only when it’s first deployed on the SAP system.
- Description: Description of the application, which is only important for the metadata.
- Project folder path: Directory in SAP Business Application Studio in which the project is created. The default projects directory (/home/user/projects) is usually used, but you can set up the directory structure as you wish.
- Minimum SAPUI5 version: Version of the SAPUI5 framework used for development. This version won’t be used later, as the installed version of the SAPUI5 component of the SAP system plays a role.
Select the Appropriate SAPUI5 Version: The SAPUI5 framework is versioned, which means both that changes may have been made to the components already delivered with higher versions and new components may have been introduced. If you develop with a different SAPUI5 version than will actually be available on the deployed system later, you may only realize at the time of deployment that you’re using components that don’t yet exist on the SAP system.
In the following figure, you can see that we’ve activated Enable TypeScript via the Yes radio button. We’re not interested in any of the other options for now.

The project has been created but not yet opened. In any case, you can open a directory again via File > Open Folder. Navigate through the project directory until you can find and select the project, and continue with OK or (Enter), as shown in this figure.

When you open a project, you’re greeted with the Storyboard. Some project-specific information is displayed here, along with quick actions, such as adding an OData service or similar.

Source Code and Version Management: The SAPUI5 application that has just been created only exists in your development environment. No one else has access to it, nor is the source code distributed, even if it’s later deployed to the SAP system. With this new technology, you have to introduce a source code and version management system yourself. The recommendation is to use Git and store the source code in a repository. Although the initial outlay speaks against this new step, it opens up new possibilities in terms of collaboration and development of software and features.
Using Visual Studio Code
In this section, we’ll show you how to create a SAPUI5 freestyle application in VS Code. The wizard behind the application generator should already be familiar. The design is similar to SAP Business Application Studio, but the headings of the individual areas may have different names. For example, the selection of the template for SAPUI5 freestyle applications is simply called SAPUI5 Application. It’s also important that you select SAPUI5 freestyle as the value for Application Type in the select box.

All other steps from this step on in the wizard are the same as in SAP Business Application Studio.
Using Eclipse
1. Start by opening the File > New > Project wizard and selecting Application Project under the SAPUI5 Application Development node.
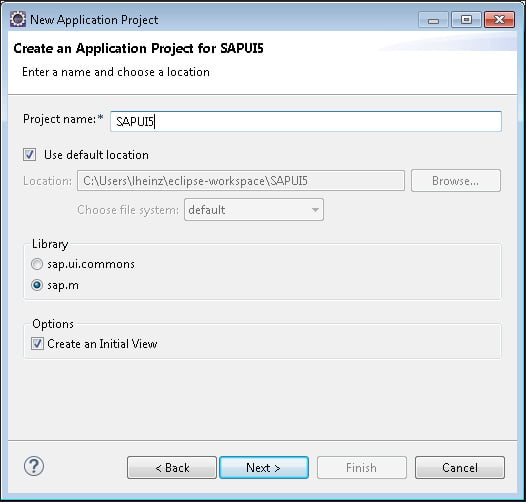
2. Click Next, and enter your Project name.

3. Keep the Create an Initial View checkbox selected to create a new view (you’re also able to create additional views later on). In addition, you can choose your target library: sap.m (browser support for mobile operating systems) or sap.ui.commons (deprecated since SAPUI5 release 1.38). In this scenario, keep sap.m selected. Click Next again.
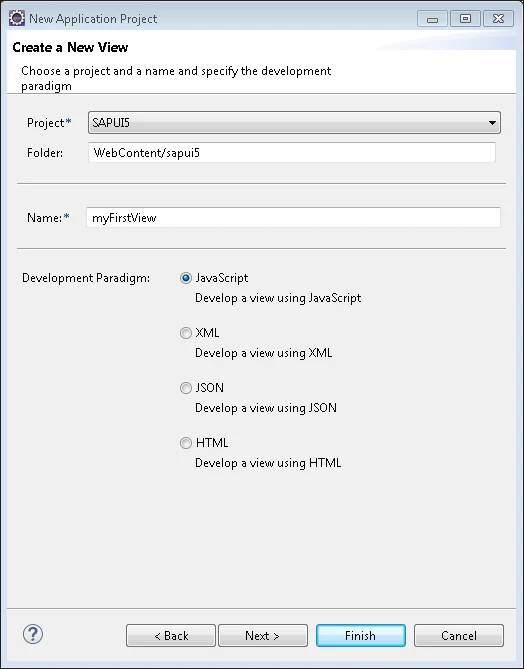
To create a new view such as the one in the figure below, you have to specify the view-related data, such as the Folder (keep the default), the view Name of your choice, and the Development Paradigm (keep JavaScript selected).

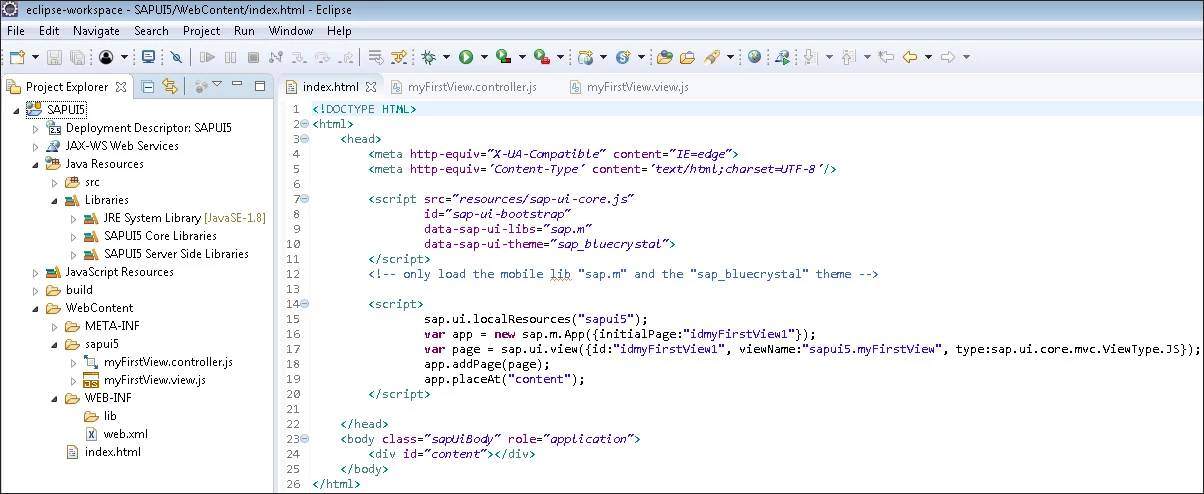
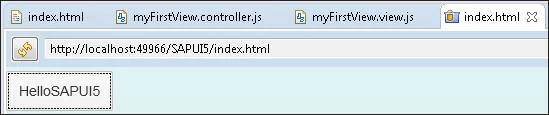
Click Next to see the confirmation page with a summary of the selected data on the previous pages. Check the information, and click Finish if everything is correct. The wizard creates a new SAPUI5 project and opens the index.html file, the controller (myFirstView.controller.js), and the view (myFirstView.view.js) JavaScript files in the preview view.

Say you want to add a button to your SAPUI5 app. To get a single button implemented in an Eclipse project, follow these steps:
1. To add a new button to your SAPUI5 application, open the JavaScript view file (myFirstView.view.js), insert the code below, and replace the existing createContent function.
createContent : function(oController) {
var aControls = [];
var oButton = new sap.m.Button({
id : this.createId("MyFirstButton"),
text : "HelloSAPUI5"
});
aControls.push(oButton.attachPress(oController.displayText));
return aControls;
}
2. Handle the event displayText.
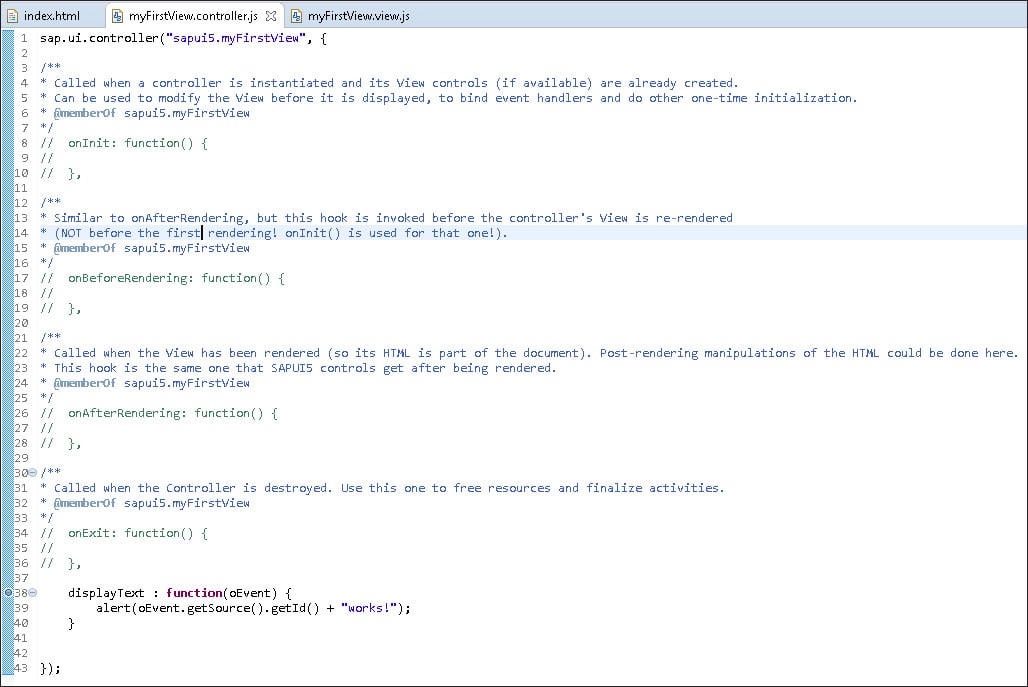
3. Open your JavaScript controller file (myFirstView.controller.js), and add the following code:
displayText : function(oEvent) {
alert(oEvent.getSource().getId() + "works!");
}
Don’t forget the comma to separate the onExit block from the inserted function (see below).

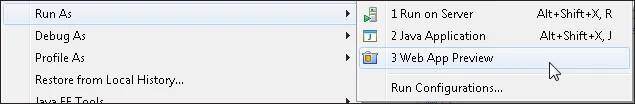
You can test your new SAPUI5 application in an embedded Jetty server by right-clicking on the project node and choosing Run As > Web App Preview.

Everything is configured automatically, and a new tab opens next to the existing ones inside Eclipse. You can also open the URL inside a browser of your choice.

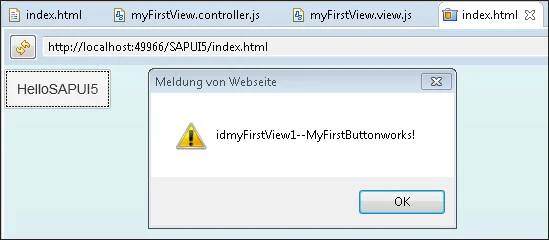
To check that the method is working, click the created HelloSAPUI5 button. An alert pop-up appears with the internal button ID and the defined text message (see figure below).

If you change anything inside your SAPUI5 project, you have to refresh the application preview with the Refresh button (the icon with two arrows on the left-hand side of the location bar). You can also test the application in your external default browser by selecting the Open in External Browser button (the globe icon on the right-hand side of the location bar).
Deploying Your SAPUI5 App
Manual deployment of SAPUI5 apps is a simpler and more immediately accessible option compared to automated procedures, as it only requires an integrated development environment (IDE) and no additional services or extensive infrastructure.
This approach is particularly suitable for development and test environments where fast results and direct control over the deployment process are required.
We’ll first use this post to introduce the deployment of SAPUI5 apps to SAP Business Technology Platform (SAP BTP). SAP BTP provides a robust cloud environment that enables SAPUI5 apps to be deployed directly in the cloud and made available to users. We’ll go through the steps and configurations required to successfully deploy your app on SAP BTP. This includes creating a corresponding HTML5 repository and configuring the target environment to ensure that the app is correctly available to end users.
We’ll then discuss deployment to an SAP S/4HANA on-premise system. This option is particularly relevant for companies that want to operate their SAPUI5 apps within a local system landscape and without an external cloud connection. Deployment in an on-premise environment requires that the SAP S/4HANA system is correctly configured to accept and run HTML5 applications. In this section, we’ll explain the necessary steps and prerequisites in detail to ensure a smooth deployment and optimal performance of the application in the SAP S/4HANA context.
In principle, it’s also possible to deploy SAPUI5 apps as static HTML pages on a conventional web server such as nginx or Apache Tomcat. This can be a cost-effective and flexible alternative if the app is to be operated independently of SAP systems or if fast, standalone deployment is required. This method is particularly suitable for scenarios in which no special SAP backend functionalities are required. We’ll also cover the basic steps on how to configure an SAPUI5 app as a static website and host it on a web server, including the necessary customizations in the configuration file to ensure that the app loads and runs correctly.

Deploying on SAP Business Technology Platform
To deploy an SAPUI5 app to SAP BTP, a few preparatory steps are necessary. First, an mta.yaml file is added to the project, which describes the concept of the multi-target application (MTA). In this file, you define which modules and resources belong to your application, how they are connected to each other, and which dependencies exist.
The mta.yaml file is to a certain extent the heart of the deployment configuration and ensures that all components of the application can be provided together and coherently. In addition to mta.yaml, you need an xs-app.json and an xs-security.json file. The xs-app.json file defines important routes and access control for your application. It ensures that the app can be reached via the correct URLs and that access to the various parts of the application is regulated. The xs-security.json in turn is responsible for the security configuration. This is where the authentication and authorization rules are defined to ensure that only authorized users have access to the application and its data.
A deployment configuration is created to ensure that these files are correctly and completely available in the project. This configuration helps to automatically create and adapt all necessary files such as mta.yaml, xs-app.json, and xs-security.json. This structures and simplifies the entire deployment process, and you can be sure that your SAPUI5 app is optimally prepared to be deployed as an MTA in SAP BTP.
In the following, we’ll show you how to create these steps using the application information. In the first step, right-click to open the context menu in the webapp folder in your project, as shown in the figure below, and click on the menu item Open Application Info.

The application info provides you with an overview of your app. In addition, you can perform common operations such as adding an OData service at this point. It’s also possible to create a deploy config. To do this, click Add Deploy Config, as shown in this figure.

In the next step, select Cloud Foundry as the target environment. In the Destination Name field, you can select the None option. At this point, you can also specify a particular destination to be used for the deployment. Then, select the Yes option to add the Managed Application Router and confirm by also selecting Yes to overwrite the existing configuration. Finally, click Finish.

The managed application router enables access to and execution of HTML5 applications in a cloud environment without the need to operate a proprietary runtime infrastructure. This runtime environment for HTML5 applications is provided by the following products:
- SAP Build Work Zone, standard edition
- SAP Build Work Zone, advanced edition
- SAP Cloud Portal
In the next step, the files mta.yaml, xs-app.json, xs-security.json, and ui5-deploy.yaml are automatically added to the project, as shown below.

The deployment is controlled by the ui5-deploy.yaml file. Open this to familiarize yourself with the structure of the file. The name attribute in the metadata area and the type that has the application value are important.

Before an app can be deployed, a build must be carried out. To do this, open the context menu of the mta.yaml file, and select the entry Build MTA Project.

This adds a directory called mta_archives to the project, as shown in the next figure. The result of the build is stored in this directory in the form of a MTA archive (.mtar). Open the context menu on this file, and select Deploy MTA Archive to start the deployment.

Before the deployment is carried out, however, you still must register with the Cloud Foundry Endpoint via the API. The subaccount in which SAP Business Application Studio is located is proposed as the Cloud Foundry endpoint. You can either register with Credentials or with an SSO Passcode. We’ve chosen the SSO Passcode option. To do this, click on the link shown below.

This opens a new window in which you must select the desired identity provider (see figure below). You’ll then be authenticated against this identity provider.

After successful authentication, the Temporary Authentication Code is displayed, as shown in the next figure. Copy this to the clipboard.

Now insert the generated authentication code into the Enter your SSO Passcode field, and click on Sign In.

As shown in the following figure, you can now see that you’re logged in to the Cloud Foundry environment. You now need to select a Cloud Foundry Organization and then a Cloud Foundry Space within that organization. Click Apply.

The deployment is now started. This may take some time. The terminal will display the deployment status and also its successful execution, as shown here.

Now open the SAP BTP cockpit for the subaccount, and navigate to the HTML5 Applications area in the side menu, as shown in the figure below. In our example, you won’t find any applications in the figure. You’ll only see a note telling you that you need to subscribe to an edition of SAP Build Work Zone or the SAP Cloud Portal service. This is because we’ve decided to use the managed application router.

Deploying on SAP S/4HANA
After learning how to deploy to SAP BTP in the previous section, this section shows how to deploy an SAPUI5 app to an on-premise SAP S/4HANA system. The deployment to an SAP NetWeaver AS ABAP system is identical. The prerequisite for this is that a destination is created in the subaccount in which SAP Business Application Studio is also running. The virtual hostname with the appropriate port must be stored in the URL field. You can view this in the cloud connector.
Select OnPremise as the Proxy Type, and maintain the desired type of authentication. We’ve decided to use NoAuthentication, as shown in the below figure. This means that the developer is prompted to enter a username and password during deployment. In addition, create the following Additional Properties:
- DynamicDestination = “true”
- Timout = “30000”
- WebIDEEnabled = “true”
- WebIDEUsage = “odata_abap,dev_abap”

You now must create a deploy configuration for your project. To do this, open the Application Information page as we’ve already done. On this page, click on Add Deploy Configuration.
In the Please choose the target field, select ABAP (see next figure). In the Destination field, select the destination you created earlier. Now enter a username and the corresponding password for the SAP S/4HANA system. Then, click the button next to the password to log in.
After that, you must enter the SAPUI5 ABAP Repository. This is the name of the Business Server Pages (BSP) application that is created for your app. Note that this must be in the customer namespace or a namespace that you’ve registered. Then, optionally assign a Deployment Description, and enter a Package and a Transport Request. In the example shown, we’ve decided on the “$TMP” package. Therefore, no transport request needs to be specified. Finally, click Finish to create the configuration artifacts.

As you can see in the next figure, a file named ui5-deploy.yaml has been added to your app. Open it and take a look at the content. You’ll find all the entries you made previously there.

The deployment is started via a terminal. Therefore, as shown in the next figure, open a new terminal window using the context menu, and select Terminal > New Terminal.

Run the command npm run deploy in the terminal.

As shown in the figure below, you’ll now see a series of tasks that are carried out. You must then confirm that you want to start a deployment with the configuration shown by entering the letter “Y”.

The deployment can take some time. The terminal displays the deployment status (see final figure). If the deployment was successful, you should see the output Deployment Successful. However, errors may also occur. For example, the name of the application may already be in use, or you may have referenced a transport request that has already been released. In all cases, you’ll see an informative error message.

Integrating Custom SAPUI5 Apps into the SAP Fiori Launchpad
When businesses develop custom SAPUI5 applications (also called HTML5 apps) they often need to make them available in the SAP Fiori launchpad so end users can access them alongside standard SAP apps.
Why Integration Matters
Many organizations turn to custom SAPUI5 applications when they have unique business processes that standard SAP apps don’t fully address. These apps can streamline niche workflows, replace manual tools like spreadsheets, or provide specialized features tailored to a department’s needs. Integrating them into the SAP Fiori launchpad ensures that custom tools become part of a unified, role-based user experience.
When you subscribe to the SAP Launchpad service, the content provider for HTML5 apps is created automatically during the activation of the subscription so you don’t need to create one like you would for an SAP S/4HANA on-premise system, for example.
The SAP Launchpad service acts as a central entry point for business applications hosted in SAP Business Technology Platform (SAP BTP). It provides a personalized, role-based homepage for users, making it easier for them to find the apps they need without navigating multiple systems. By housing both standard and custom apps, the launchpad becomes a single, streamlined access point for the entire organization.
Steps to Add Apps to the Launchpad
Before you can work with the HTML5 app, there are a couple of steps you need to perform. While building the application itself is a technical task handled by developers, the following steps focus on preparing the app so it’s visible, properly configured, and accessible to the right users in the launchpad. This ensures the app not only functions correctly but also appears in the right context for end users. The process looks like this:
- Develop the app.
- Configure the json file to expose the app to the SAP Launchpad service.
- Deploy the HTML5 app to your subaccount.
In the figure below, one app, Lighting Control, is available. We’ll use this as an example.

As with content from an SAP S/4HANA backend system, first you need to add the relevant apps to My Content. This is done the same way by selecting the app(s) and clicking +Add to My Content. This will add the app(s) to available content in the My Content tab, as shown in this figure.

From this point, the steps are the same as any other apps you want to make available on the SAP Launchpad site:
- Assign the app to a catalog.
- Assign the app to a group (optional).
- Assign the app to an existing role, or create a new role, assign the app to this role, and assign the role to the relevant site.
- If a new role is created, also remember to assign users to the role collection in the SAP BTP cockpit.
After this is completed, users will see the new app the next time they log in, as shown in this figure.

Integrating your custom SAPUI5 applications into the SAP Fiori launchpad ensures they’re part of a unified, role-based environment where users can quickly find and use the tools they need. Whether you’re deploying a single app or an entire portfolio, following these steps helps maintain consistency, security, and accessibility across your SAP landscape.
Conclusion
Building your first SAPUI5 application doesn’t stop at writing code. It’s about bringing the app through the full lifecycle: development, deployment, and user access. By creating your project in SAP Business Application Studio, Visual Studio Code, or Eclipse, you can tailor your setup to your preferences. With deployment options spanning SAP BTP, on-premise SAP S/4HANA, and even standalone web servers, you can choose the approach that best fits your organization. Finally, by integrating your custom apps into the SAP Fiori launchpad, you ensure they’re easy for users to find and adopt.
Learn SAPUI5 in Our Rheinwerk Course!
Learn to use SAPUI5 to develop modern, responsive SAP applications in this comprehensive course. From basics to advanced programming, integration, and customization, this is your one-stop shop! Get access to course recordings by clicking the banner below.
Editor’s note: This post has been adapted from sections of the books SAP Gateway and OData by Carsten Bönnen, Ludwig Diehl, Volker Drees, André Fischer, and Karsten Strothmann; SAPUI5: The Comprehensive Guide by Rene Glavanovits, Martin Koch, Daniel Krancz, and Maximilian Olzinger; and Configuring SAP Fiori Launchpad by Claus Burgaard and Setu Saxena. Carsten works for SAP SE as a product management director in the Adoption Enablement Team for SAP BTP. Ludwig is the head of processes and IT at Wilkhahn. Volker studied electrical engineering at Fachhochschule in Wiesbaden, Germany. André is an SAP Champion and has worked in product management for SAP Gateway since the launch of the product in 2011. Karsten is the lead product manager for event-driven integration at SAP SE in Walldorf, Germany. Rene is an SAP consultant and developer who specializes in the latest SAP technologies. Martin conducts training for SAP and has developed four training courses on the topics of SAPUI5, SAP Fiori, cloud integration, and cloud security. Daniel is a software developer and consultant who focuses on full-stack development. Maximilian is a software developer and consultant. Claus is a UX and mobility expert with more than 20 years of technical experience at SAP. Setu is a UX architect at SAP Denmark. He has more than nine years of experience working with SAP.
This post was originally published 7/2020 and updated 9/2025.




.png?height=600&name=Introduction%20to%20OData%20in%20SAP%20(2).png)
Comments