In this blog post, we’ll produce a simple SAP Cloud Application Programming Model application to familiarize you with the CDS server and SAP Cloud Application Programming Model.
Creating a Project
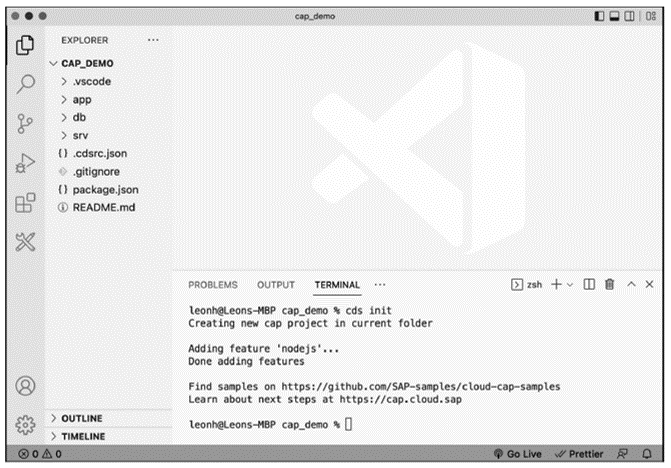
You can create an SAP Cloud Application Programming Model project by running the command cds init <folder name>, which will create a project in the specified folder name. Once the project is created, you’ll be prompted with links to both the SAP samples and documentation for SAP Cloud Application Programming Model, as shown in this figure.

Running a Project
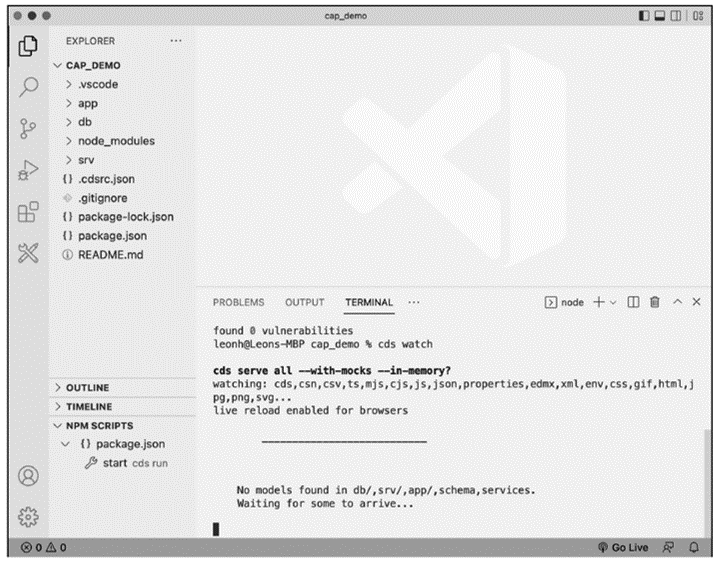
Now that the project is set up, you’ll need to install the dependencies and start the local server. To install dependencies, simply navigate to the project folder and run npm install. Once the install has completed, start the CDS server by running the command cds watch, as shown here.

Using SQLite for Development: Running the cds watch command bootstraps an SQLite in-memory database by default, which is what powers your development environment.
You’ll see that the live reload feature is enabled: Every time you save a file, the running version of your server will be refreshed to share the updated resource. Notice also that no models are found, yet.
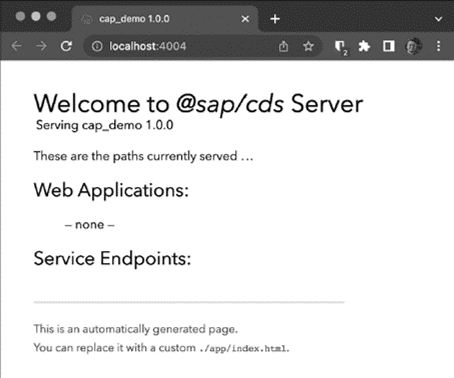
Accessing Your Local SAP Cloud Application Programming Model Server: Notice in the terminal that it tells you the URL for your local server. By default, the local server will map to localhost:4004. Accessing this URL with no parameters or paths will provide an overview of connected available applications and services, but right now, this list will be empty, as shown below.

Defining a Service
We’ll now create a simple hello world app by defining a service, implementing the service, and consuming the service.
Fundamental Types for CDS Definitions: You should be familiar with several core types before beginning CDS development, such as the following:
- Entity: An entity is a distinct object containing a set number of CDS elements. You can also refer to an entity as a table or a design-time file.
- Element: An element is a property, specifically a property in relation to an entity. An element can be a simple key and type, or you can apply element modifiers to specify that it is a key or a default value.
- Type: A descriptor of the CDS element describing the primitive type (e.g., string or integer).
The following code defines an example entity:
entity Car : {
brand : String;
model : String;
buildDate : Date;
color : String;
weight : Integer;
}
The entity is a car with five data elements/properties. Each of these properties has an assigned type, such as string, integer, or date.
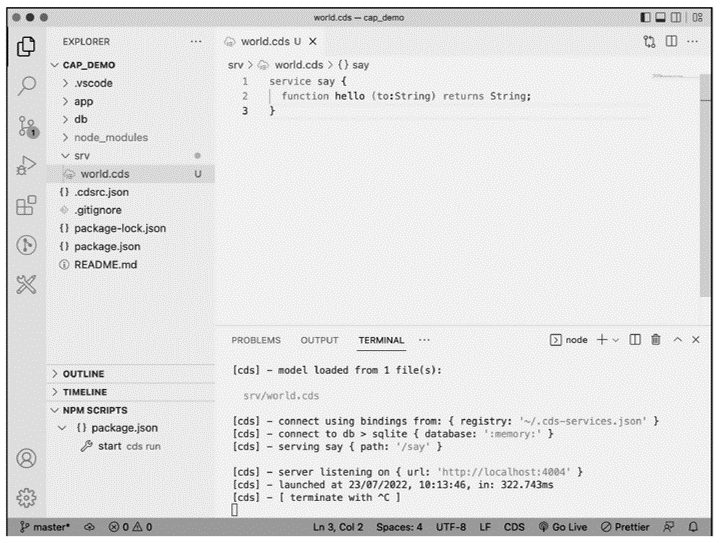
To start, let’s create a CDS entity (also known as a “service”) that contains a function. Create a new file within the srv folder called world.cds and add the following code:
service say @{
function hello (to:String) returns String;
}
Save the file. Note that the terminal has now registered the service say, as shown in this figure.

Now, let’s implement this service.
7
Implementing a Service
Implementing the service using Node.js is quite simple and can be done in two styles: using Express.js handlers or using JavaScript ES6 classes. We recommend the Express-style handlers option because JavaScript ES6 classes are less flexible (you can only register one handler per event). This decision isn’t a problem for the purposes of this tutorial but can cause problems in your initial build/development phase.
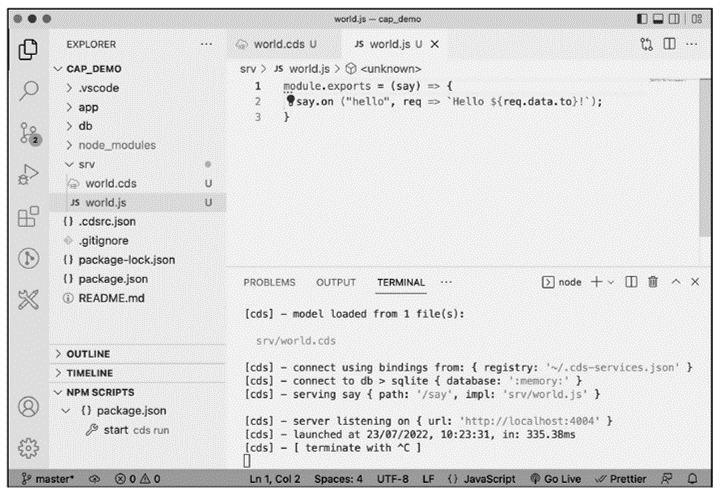
To implement the service, you must create a JavaScript file to match your service definition. Create this new file under the srv folder, name the file world.js, and add the following code:
module.exports = (say) => {
say.on ("hello", req => `Hello ${req.data.to}!`);
}
Save the file and note that the terminal has now registered the implementation of our service, as shown here.

Now, we can consume our service.
Consuming a Service
Consuming the service requires your local server to be running (as described earlier). In our example, in the terminal, the service path is say, the function within this service is hello, and this function takes the parameter to.
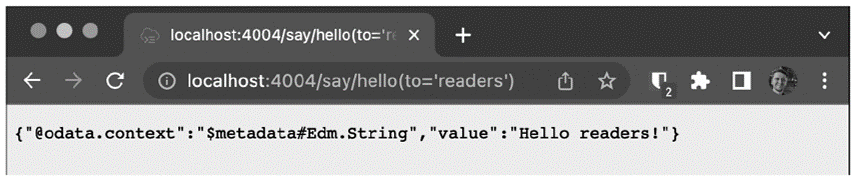
In the style of an Express server, you can consume this service via the URL http://localhost:4004/say/hello(to='readers'), as shown in this figure.

If you’ve worked with Express servers before, this section will all be familiar and intuitive. If you haven’t, you should get used to this interface quite quickly. Consuming SAP Cloud Application Programming Model services is as straightforward as piecing together your service definition and implementation.
The complete code repository for this section is found on GitHub at http://s-prs.co/v560617.
Learn the SAP Cloud Application Programming Model in Our Upcoming Rheinwerk Course!
Learn to create SAP BTP applications using the SAP Cloud Application Programming Model (CAP)! This course demonstrates the complete development process, from environment setup and data modeling to API integration and app deployment. Click on the banner below to learn more and order your ticket.
Editor’s note: This post has been adapted from a section of the book Visual Studio Code for SAP by Leon Hassan.




Comments