Components are independent and reusable parts of an application. In SAPUI5, the following two types of components exist.
Faceless Components
This kind of SAPUI5 component extends the sap.ui.core.Component class, which is the base class that provides the metadata for the component. As the name suggests, these components do not have a user interface (UI) and are used to handle some sort of orchestration within the application. An example of a faceless component could be a component that just interacts with a backend system to retrieve data and apply some postprocessing logic.
UI Components
This kind of component extends the sap.ui.core.UIComponent class, which extends the sap.ui.core.Component class and adds rendering functionality to the component. These components represent an area on the screen or a custom UI element on the UI, for example, a button, along with its relevant settings and metadata.
Applications can use multiple components from the same source or from different sources. Components can support encapsulation by design, which makes understanding and maintaining components easier. Components are loaded and created via the component factory function create of the class sap.ui.core.Component, as shown in the code below, which creates the faceless component sap.cleanui5.demo.watermark.
sap.ui.define([
'sap/ui/core/Component'
], function (Component) {
'use strict';
return Component.create({
name: 'sap.cleanui5.demo.watermark'
});
});
By default, the descriptor file (typically named manifest.json) is loaded before the component instance is created. This approach allows you to preload the required dependencies, including libraries, dependent components, and models, which improves the initial load of the application by optimizing and parallelizing the preloading of resources.
As shown in the next listing, a UI component sap.cleanui5.demo.watermark is created and loads the default descriptor manifest.json, which resides in the /root folder of the directory. Alternatively, a path could be specified for the descriptor file. After loading the descriptor, the component factory loads the dependencies defined in the descriptor in parallel to the component preload.
sap.ui.define([
'sap/ui/core/UIComponent'
], function (UIComponent) {
'use strict';
return UIComponent.extend('sap.cleanui5.demo.watermark', {
metadata: {
manifest: 'json'
}
});
});
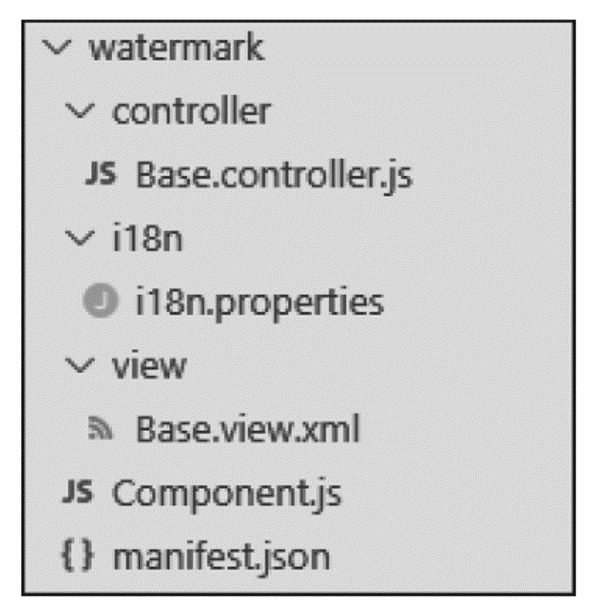
Let’s now explore how the various files must be placed in a project. Components are organized in unique namespaces, and the namespace of a component is the same as its component name. Typically, a component consists of a component controller file (Component.js) and a descriptor file (manifest.json). Even though only the component controller is mandatory, we recommend using the descriptor file for optimal performance during the initial load of the application. Both the required and optional resources of a component must be organized in the namespace of the component. The figure below shows an example project structure for a UI component with a view and its controller.

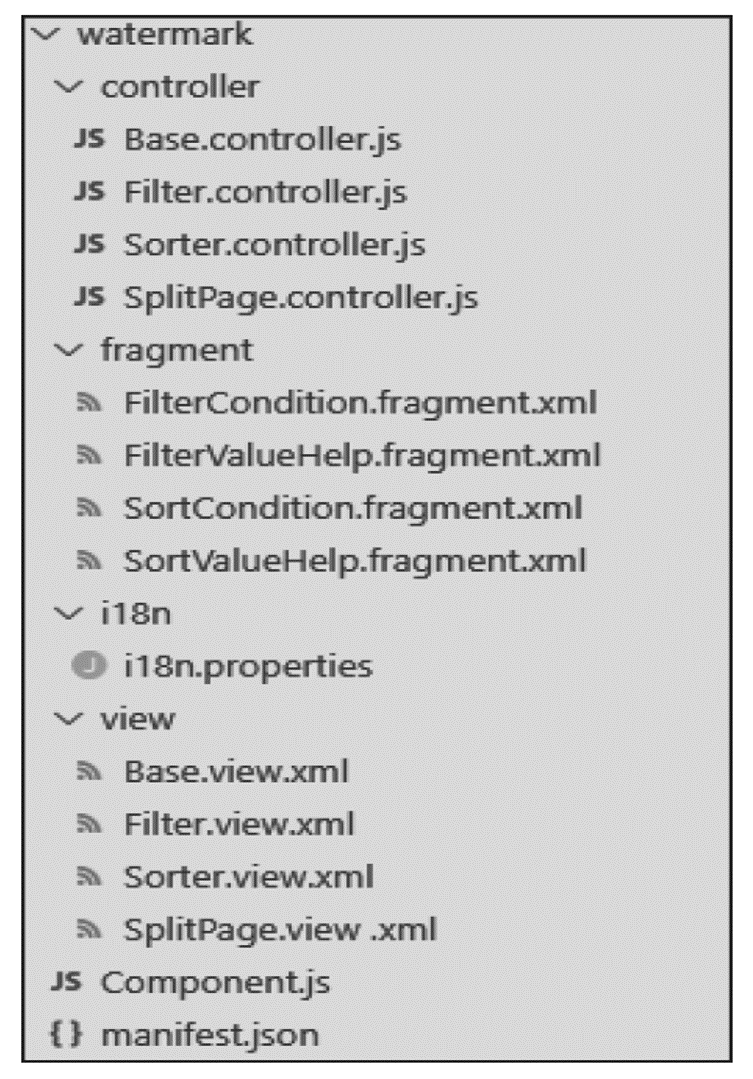
We recommend that you group artifacts by semantics, rather than by type. As shown below, when artifacts are grouped by type, for example, all your controllers would be part of the /controller folder.

When working on introducing new features or while changing the existing functionality, you’ll probably work closely with a set of artifacts. Keeping related artifacts near each other, instead of by type, spares you the effort of searching for them and of navigating around the project. Do not use folders to group objects by their file types (such as images, JavaScript files, CSS files) or by their roles (such as formatters, views, controllers). These files are not related, and you won’t edit them together.
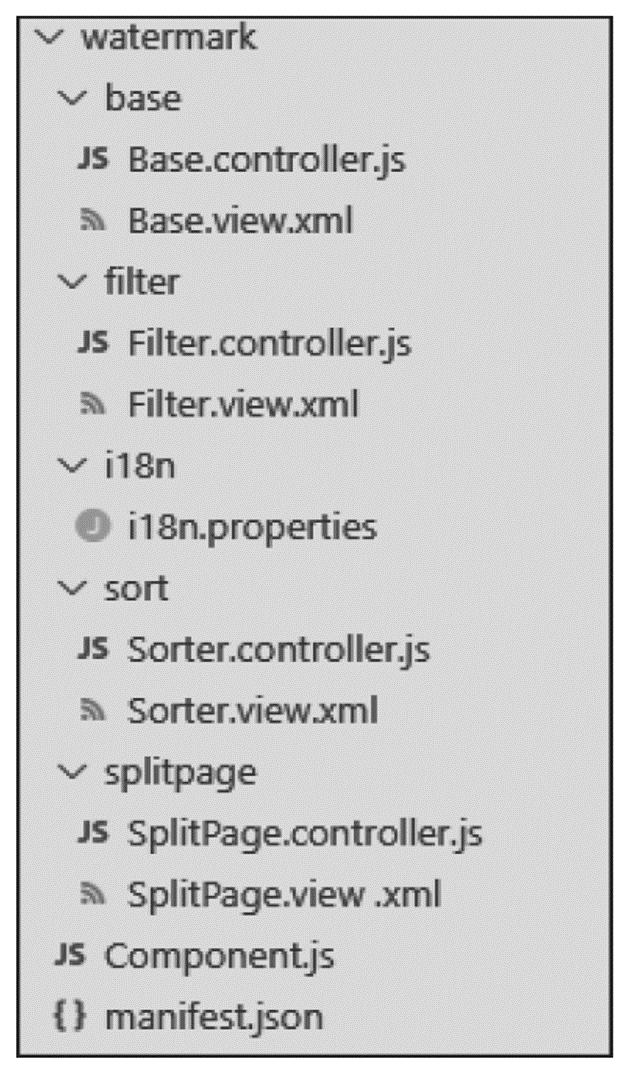
We recommend keeping a view’s ~.controller.js and ~.view.xml files next to each other in the same folder. The two objects are related to each other, and you’ll tend to navigate between them a lot. Storing all views in the /view folder and all controllers in the /controller folder will cause nothing but confusion and endless navigation. As shown in this figure, artifacts are grouped so you can easily identify a view and its controller.

Editor’s note: This post has been adapted from a section of the book Clean SAPUI5: A Style Guide for Developers by Daniel Bertolozi, Arnaud Buchholz, Klaus Haeuptle, Rodrigo Jordão, Christian Lehmann, and Narendran Natarajan Vaithianathan. Daniel is a software developer at SAP with more than 5 years of experience focused on SAP Fiori development. Arnaud is a development expert at SAP, with a focus on designing, developing, and enhancing SAPUI5 applications. Klaus is a lead architect, servant leader, coach, and community lead. Rodrigo is a development architect at SAP currently working on supply chain management and related solutions. Christian is a development architect working in the SAP S/4HANA quality area. Narendran is a senior developer, trainer, and security expert at SAP.
This post was originally published 11/2022.



Comments